How to Remove Global Variables From Templates
The PocketQuery rendering engine validates any JavaScript code in a template to ensure that no unexpected global variables are defined and used. The only global variable that is supported in PocketQuery scripts is the global helper PocketQuery that exposes the PocketQuery JavaScript API. In most cases, global variables are accidentally defined by omitting the let or const declaration.
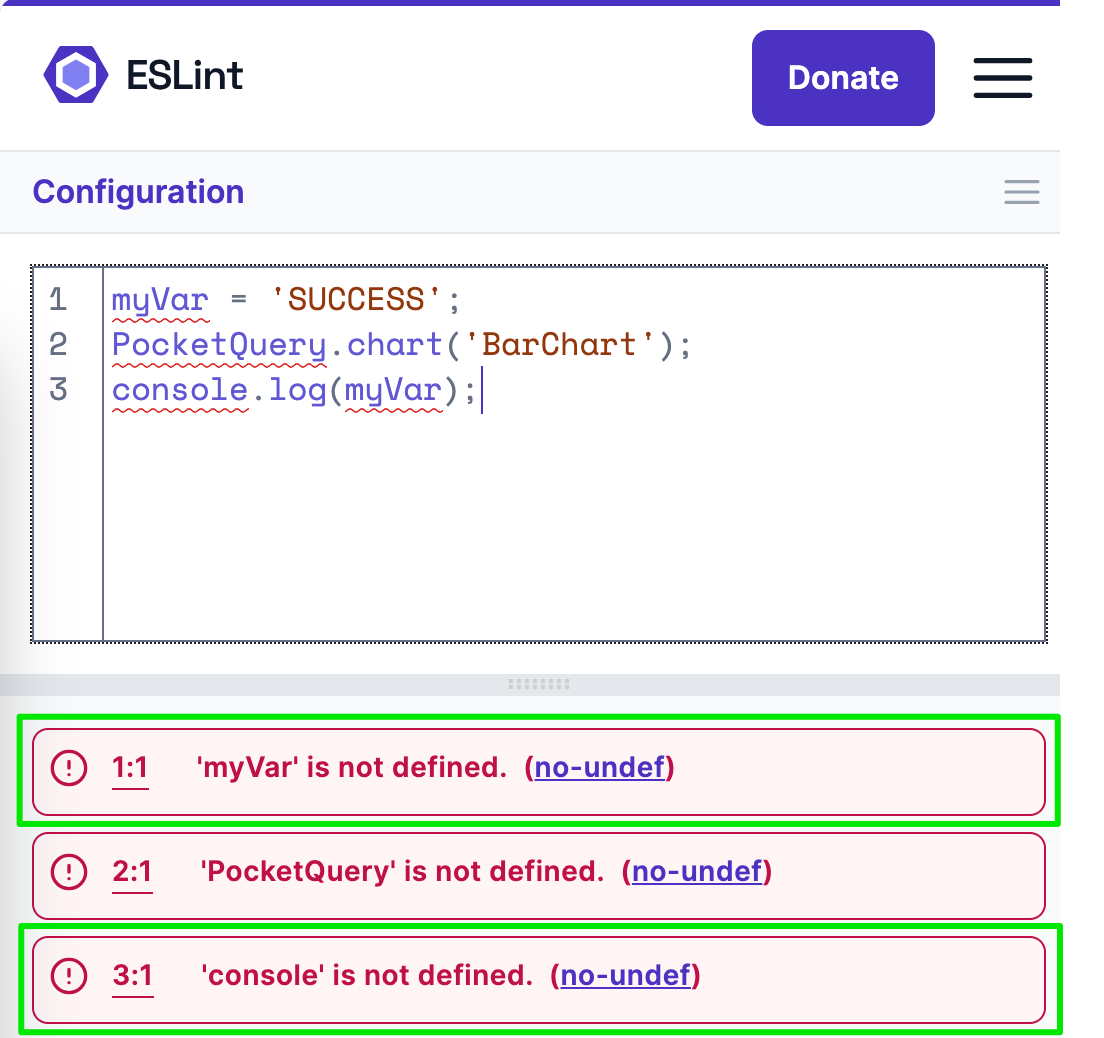
For security reasons, we implemented a sanitizer that removes <script> tags from PocketQuery templates if they make use of global JavaScript variables that aren’t defined by the PocketQuery API. Users will be shown a warning that there were problems rendering the template with additional information in the debug panel of the macro editor. For any such warning, please fix the issue in the template. To help you with this, we recommend the online playground of ESLint. After pasting your JavaScript code into the editor, the tool will show you immediately what global variables you defined in your template. There should not be any globals besides the PocketQuery object.
As an example, consider the screenshot below. While the call to PocketQuery.chart(...) uses the global PocketQuery object exposing our JavaScript API (which is ok), it also defines an accidental global myVar (not ok) and uses a global object console (not ok).

For accidental globals in your template: please use the const or let declarations. If you are using global objects that have been working in the past, you will need to find ways to go without these in the future. If you need help with removing or replacing these, feel free to reach out to us.