Copy a PocketQuery table as HTML (e.g. for Excel)
Sometimes it is useful to "take a snapshot" of a PocketQuery macro and persist it somewhore for later use.
The macro does not come with default option that allows you to do this, but it can easily be achieved with a simple PocketQuery Template.
Using this Template you can generate a button that will allow you to copy the whole PocketQuery table as HTML with a single click.
<script>
AJS.toInit(function() {
// Copies text into the user's clipboard
function copyToClipboard(text) {
var temp = jQuery("<input />").appendTo("body").val(text).select();
document.execCommand("copy");
temp.remove();
jQuery("#pq-copy-as-html-msg").show();
}
// Bind functionality to our button
jQuery("#pq-copy-as-html").on("click", function() {
var table = jQuery("#pq-excel-table-copy table");
copyToClipboard(table.prop("outerHTML"));
});
});
</script>
<button id="pq-copy-as-html" class="aui-button aui-button-primary">Copy table (for Excel)</button>
<span id="pq-copy-as-html-msg" style="display: none;">Copied into clipboard!</span>
## Render the PocketQuery default Template (table)
<div id="pq-excel-table-copy">
$PocketQuery.template("default")
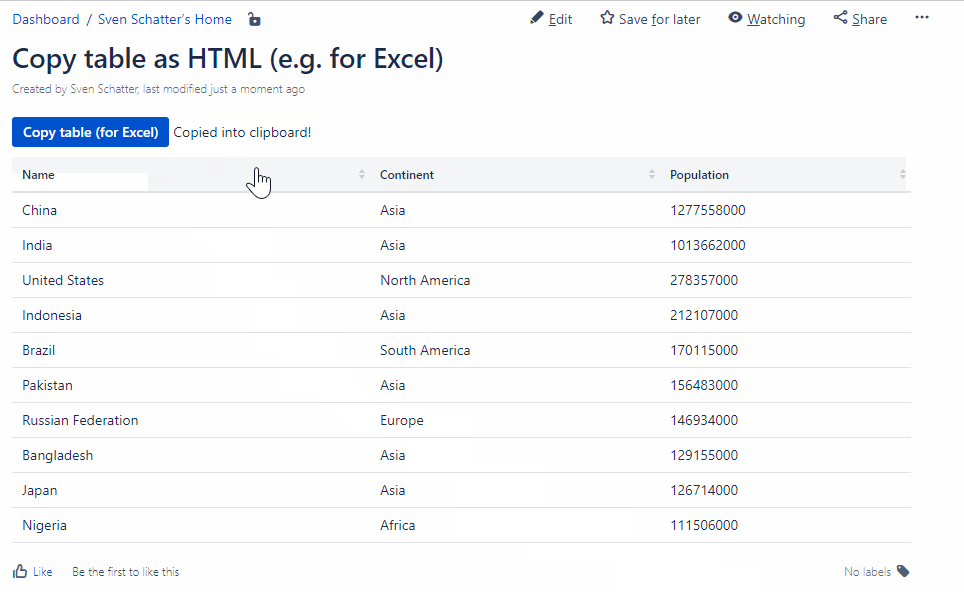
</div>This is what the result will look like: