Datepicker Template Example
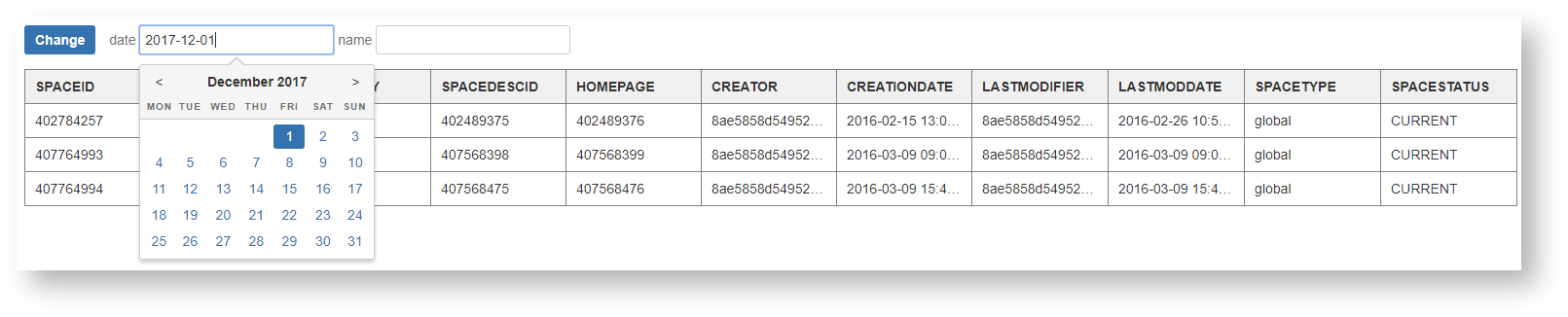
If you have a query with a date as a parameter and you allow the user to adjust it, a datepicker might be handy. This can be achieved using a custom template that includes the Confluence AUI datepicker.

The Template Code
Let's assume our query contains a parameter named "my-date-parameter" that expects to be given a date. As we want to give the user a way to change the parameter value, we create a custom template based on the default "Change params template". This structure already offers an input field for each query parameter and a submit button, that works with the syntax of PocketQuery dynamic parameters. For our template, we make the following adjustments:
$webResourceManager.requireResourcesForContext("com.atlassian.auiplugin:aui-date-picker")
<form method="get" class="aui pq-dynamic-parameter-form" action="">
<button type="submit" class="pq-change-button aui-button aui-style aui-button-primary">Change</button>
#foreach($key in $queryParameters.keySet())
#set($reqKey = "pq_$key")
<div>
<label for="$reqKey">$key</label>
#if($key.equals("date"))
<input class="aui-date-picker text" id="$reqKey" name="$reqKey" type="date" value="$!req.getParameter($reqKey)" max="2020-12-31" min="2000-01-01" />
#else
<input class="text" type="text" id="$reqKey" name="$reqKey" value="$!req.getParameter($reqKey)" />
#end
</div>
#end
</form>
<script>
AJS.$(document).ready(function() {
AJS.$('#pq_date').datePicker({'overrideBrowserDefault': true});
});
</script>
$PocketQuery.template("default")This is all we need. Add this template to a query that uses a date parameter and make sure to match the parameter name to the if-clause (line 9, "my-data-parameter") to the parameter name you use in your query.
Note: Make sure to enable the option "Enable dynamic parameters" when adding the PocketQuery macro to a Confluence page. Otherwise the form will be displayed, but have no effect on the result of the query.
How Does This Work?
This is what happens step by step:
Line 1: We need to require the resources for the datepicker, as it is not included in the Confluence Core. (For more details please refer to the AUI documentation.)
Using dynamic load? If you plan to enable the macro option "dynamic load", you will have to require resources differently.
Line 9: If we print the input field for our special date parameter namened "my-date-parameter", we do not use the normal text input field but...
Line 10: ...we use an input field with the class "aui-date-picker", that gets rendered as a datepicker. We also set the allowed range of the selected date. You can of course omit this if-clause for a less generic approach, if you only have one parameter.
Line 18-22: To activate the datepicker, we need to make a small JavaScript call, as seen in the documentation.
Line 24: Below the form, we print the query result using the default template. Obviously, you can do something fancier here, too.