Simple Template With CSS Styling
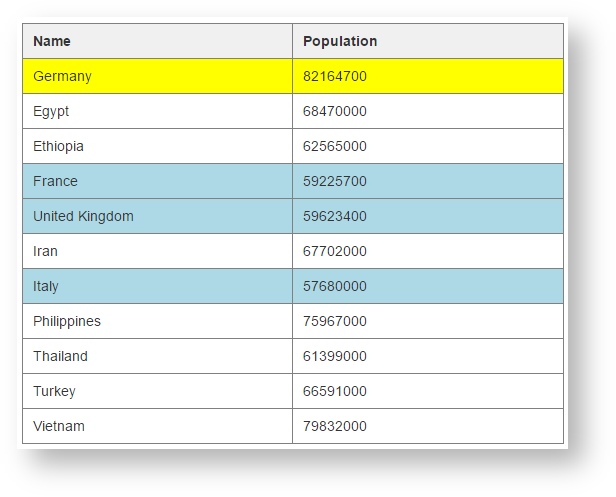
The following template uses CSS to highlight especially low or high values in the result table. To achieve this it uses some Velocity logic to set the right CSS classes. It will look somehow like that:

The code of the template is based on the default template, but line 16 uses Velocity to determine the CSS class name.
CODE
<style>
table.pocketquery-table tr.high { background: yellow; }
table.pocketquery-table tr.low { background: lightblue; }
</style>
<table class="aui confluenceTable pocketquery-table">
<thead>
<tr>
#foreach ($column in $columns)
<th>$!column</th>
#end
</tr>
</thead>
<tbody>
#foreach ($row in $result)
<tr class="#if($row.Population < 60000000)low#elseif($row.Population > 80000000)high#end">
#foreach ($column in $row)
<td>$!column</td>
#end
</tr>
#end
</tbody>
</table>