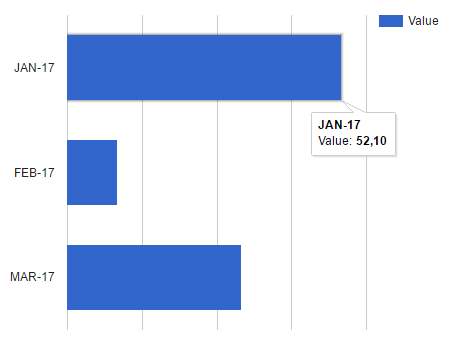
Bar Chart With Formatted Numbers

This bar chart reformats the given values to use a decimal comma instead of a decimal point. It removes the labels on the horizontal axis, the exact numbers can still be viewed when hovering over the bars. Additionally, the chart is resized and repositioned to remove some of the wrapping white space.
CODE
<script>
PocketQuery.chart('BarChart', {
dataTable: [['Month', 'Value'], // adding dummy data for testing; remove this attribute for productive use
['JAN-17', 52.1],
['FEB-17', 51.2],
['MAR-17', 51.7]],
width: 500,
height: 350,
chartArea: {left:80, top:0, width:"60%", height:"90%"}, // positioning the chart (enlarge, remove some of the wrapping white space)
format: {
type: 'NumberFormat', // formatting values with a decimal comma instead of point
column: 1,
options: {
decimalSymbol: ',',
groupingSymbol: '.',
}
},
hAxis: {textPosition: 'none'}, // removing labels on horizontal axis
});
</script>