The HideElements CSS Selector
HideElements supports a wide range of elements that can be hidden out of the box. However, there may be more elements that you want to hide. For this purpose, we implemented the Custom CSS Selector feature.
CSS is the language when it comes to layout and design on the Web. Any element in the HTML of a web page can be targeted using CSS. We made use of this behavior for HideElements in a way that any element in your Confluence instance can also be targeted by a CSS Selector.
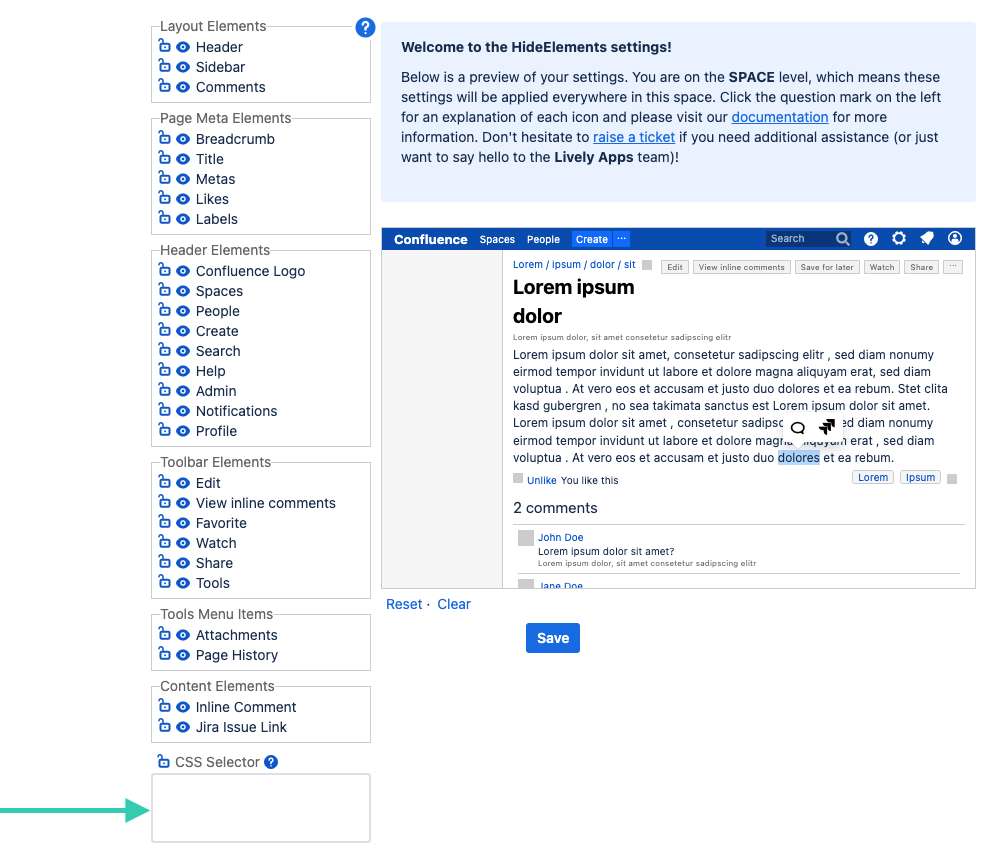
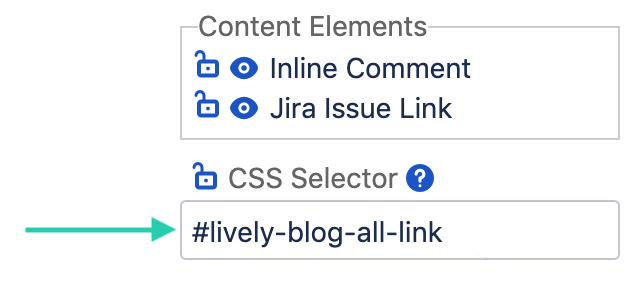
You will find this option on all HideElements settings screens:

Example
We have quite a few header elements in Confluence that can be hidden out-of-the-box with HideElements, e.g. the logo, the spaces button, etc. However, there may be more buttons in your header that you might want to hide. But since it can be quite unforeseeable what buttons you might have in your header (e.g. there are many apps introducing new buttons), you may need to use the CSS Selector feature.
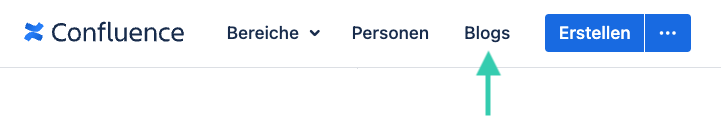
As an example, another one of our apps named Lively Blog for Confluence introduces a "Blogs" button in the Confluence header:

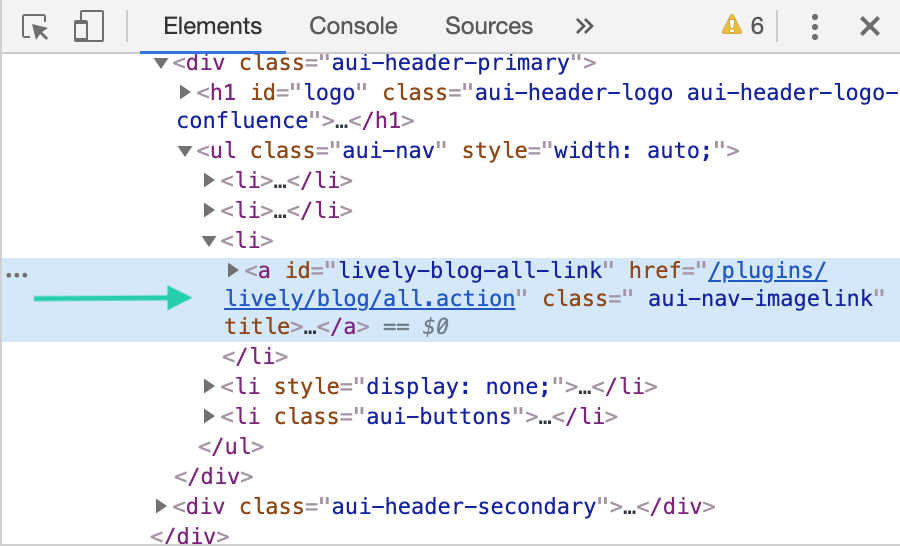
Assume we now want to hide this button. We'll need to look at the HTML source of the page to find out how we can target this button. For this purpose, we'll use our browser's developer tools, in this example case the Chrome browser. We'll right-click on the button and say "Inspect". The developer tools will tell us that we'll want to target a button that has the ID "lively-blog-all-link":

In CSS, we address elements based on an ID with the "#some-id" selector, so we'll have to write "#lively-blog-all-link" into our CSS Selector field:

Once this is applied, the button will be hidden!
We know this feature may be a bit intimidating if you're not used to Web programming at all, so please don't hesitate to raise a ticket if you need help!