Add a Converter
Often the JSON you receive does have a complicated or irregular structure and cannot be displayed as a table directly. To make the styling and usage easier, you can use a converter.
Converters are pieces of JavaScript code that take the result from a query as JSON, process it into a custom array of objects and then pass it on to the template. Of course you can do some calculation, formatting, and renaming as well.
Let’s discover converters by looking at the users endpoint of https://jsonplaceholder.typicode.com .
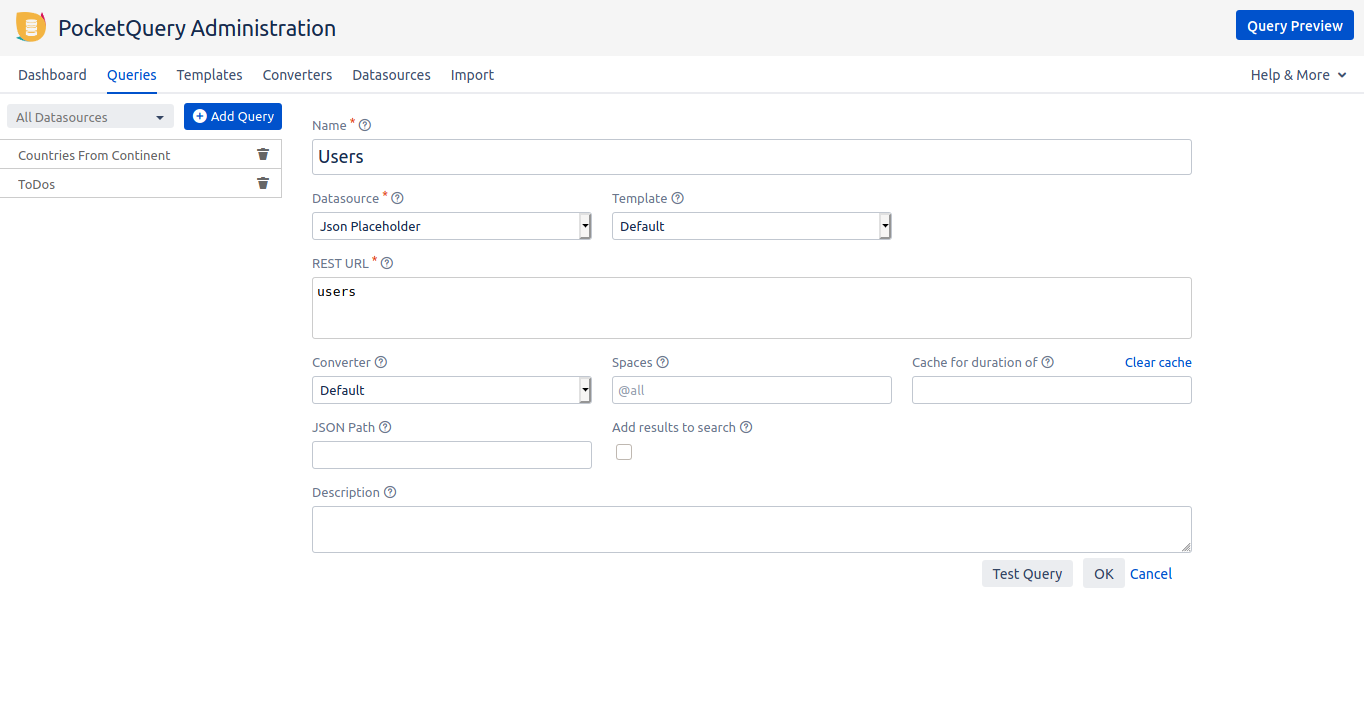
First, we create a new Query called Users, using users as REST URL:

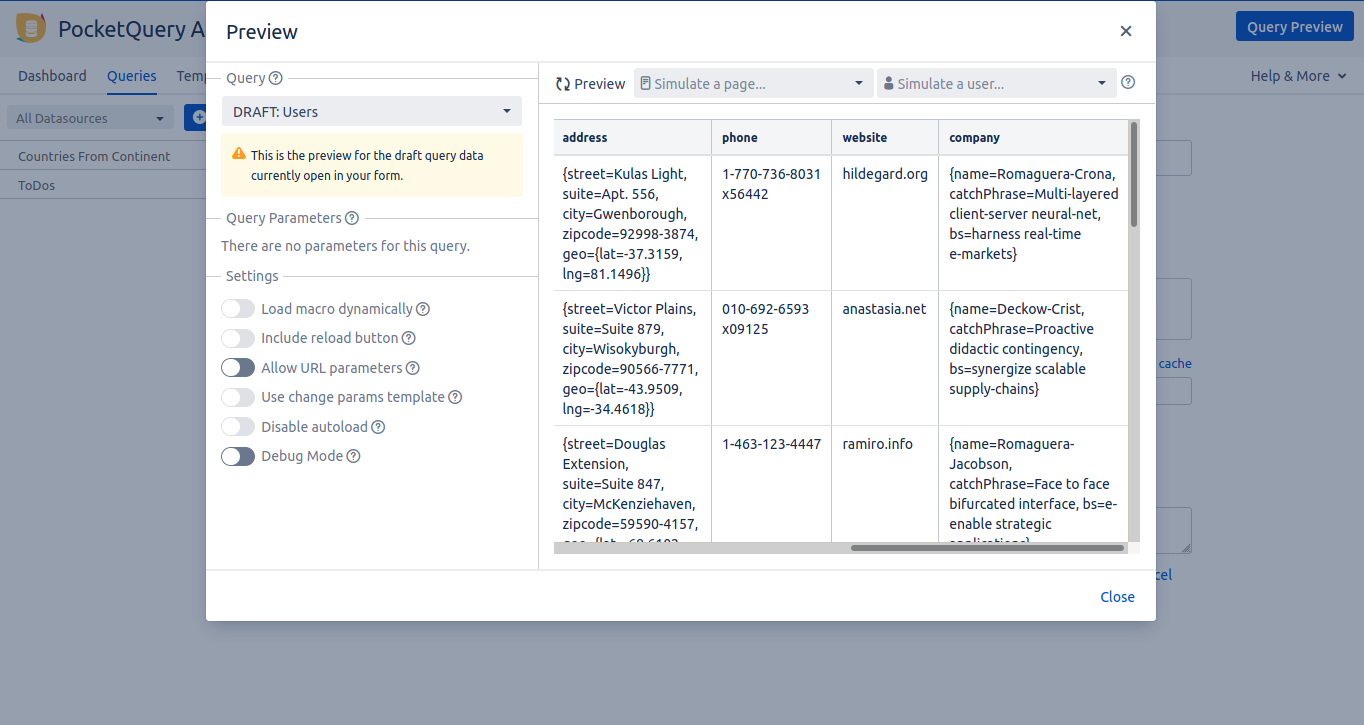
Press “OK“ to save, and take a look at the preview:

As you can see, address and company look very messy.
Let’s create a converter to fix those issues. Our Converter will do the following things:
Omit Phone, Website and Company
Create a human-readable address
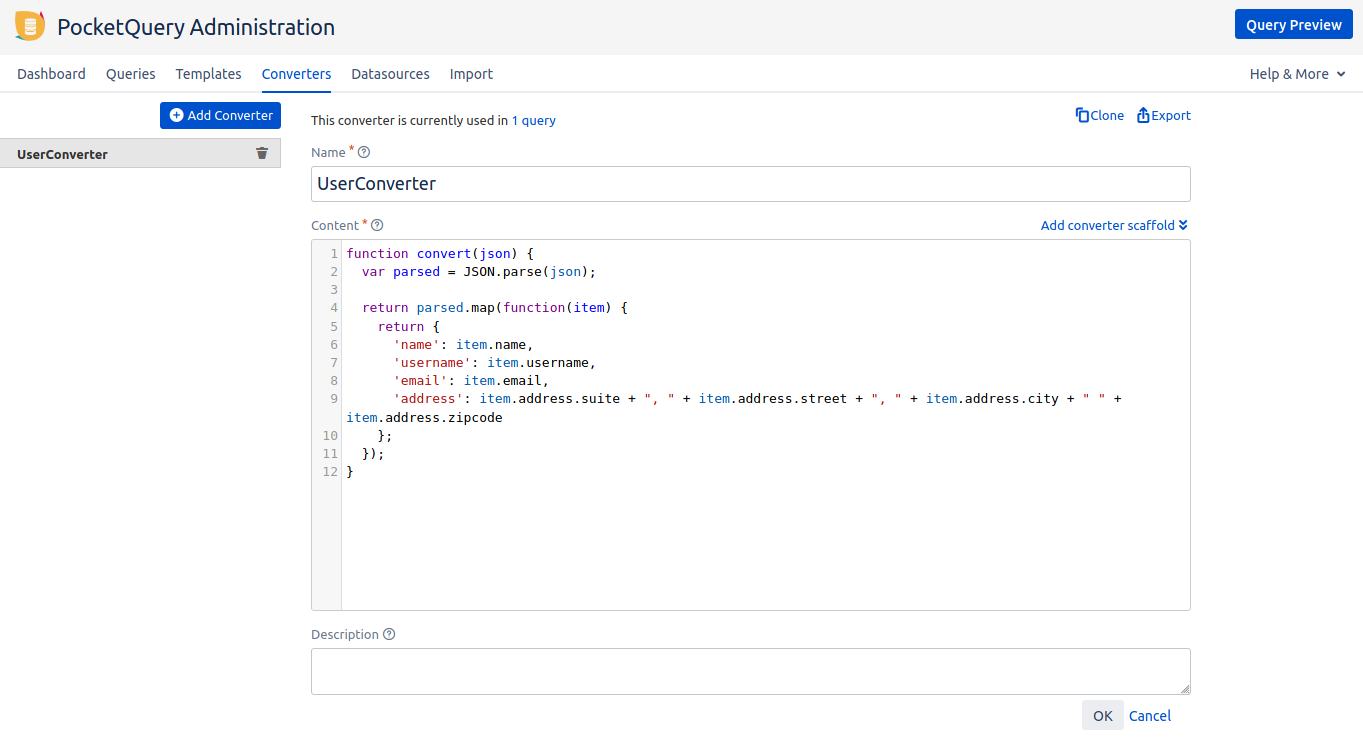
Click the “Converters“ tab in the PocketQuery Administration and click “Add Converter“. Give it an appropriate name. You can use the text button "Add converter scaffold" to help you get started.
For now, our Converter will look like this:
function convert(json) {
var parsed = JSON.parse(json);
return parsed.map(function(item) {
return {
'name': item.name,
'username': item.username,
'email': item.email,
'address': item.address.suite + ", " + item.address.street + ", " + item.address.city + " " + item.address.zipcode
};
});
}
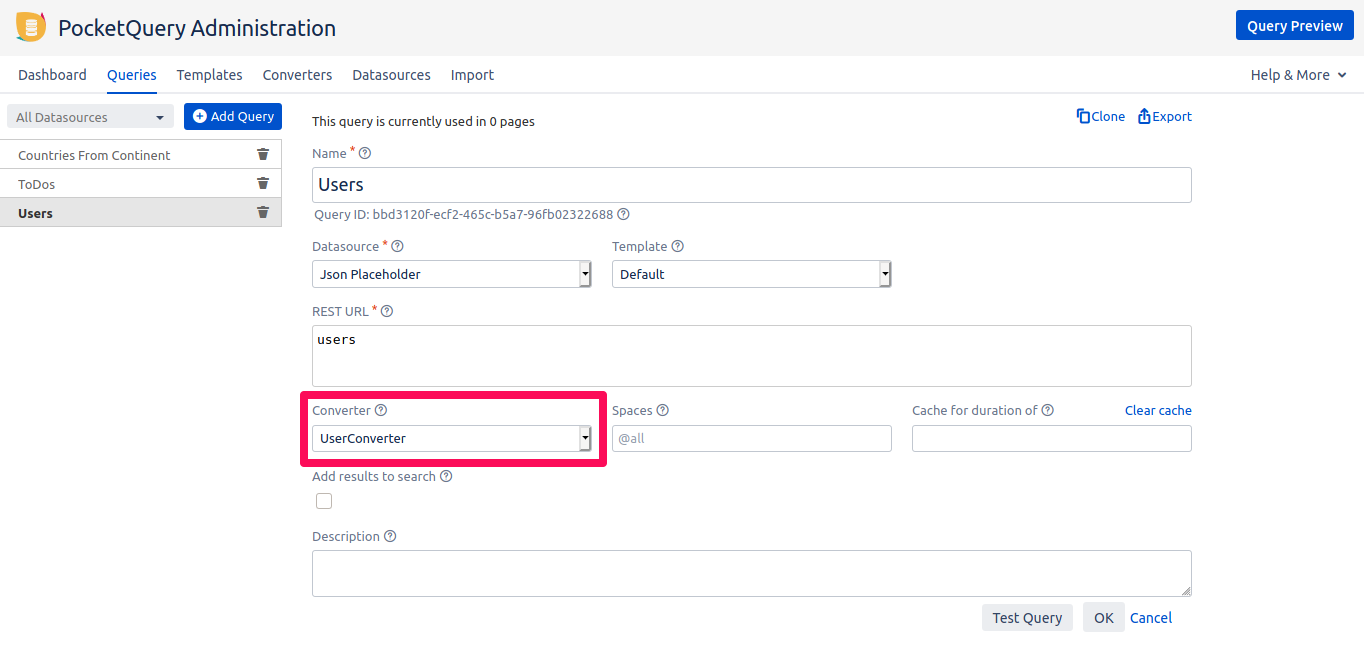
Save your converter. Next, go to the REST query, select the new converter from the dropdown and save.

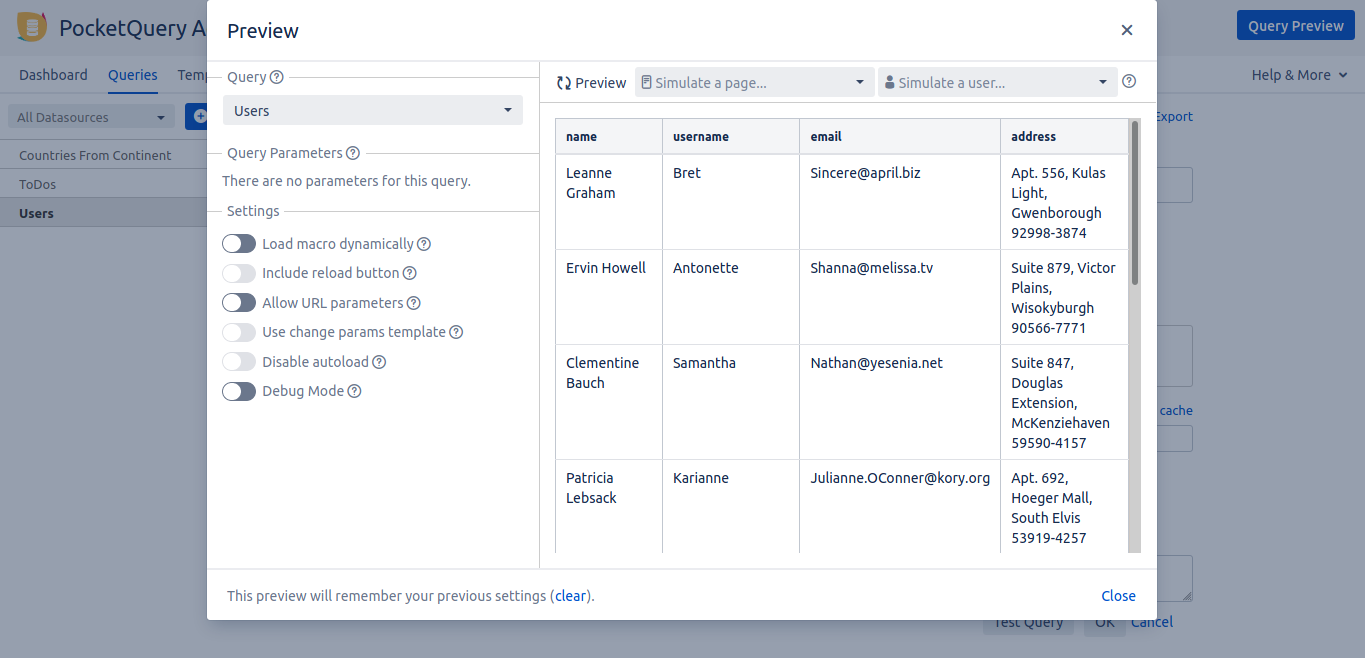
Now, let’s take a look at the preview again:

That looks more promising!
Want more? Continue with our Templating Tutorial.