Simple Template With CSS Styling
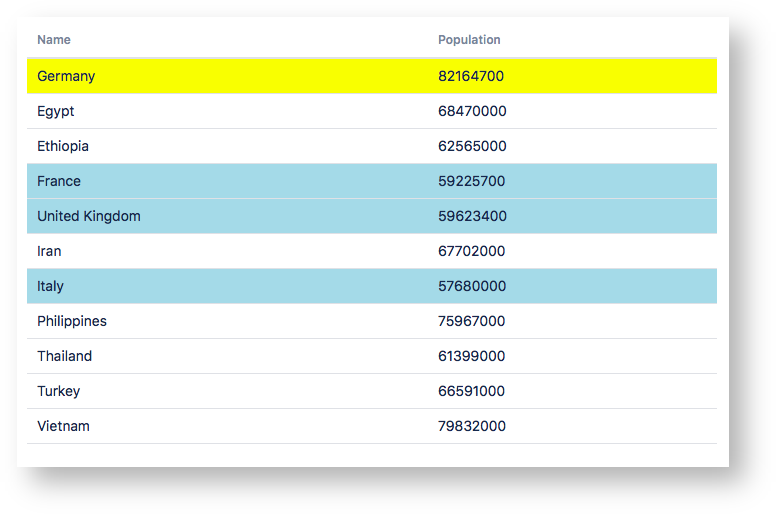
The following template uses CSS to highlight especially low or high values in the result table. To achieve that it uses some Velocity logic to set the right CSS classes. It will look somehow like that:

The code of the template is based on the default template but line 16 uses Velocity to determine the CSS class name.
Note: For the CSS styles we included the table's class "pocketquery-table". We need this to override the default aui table style - alternatively you could remove the class "aui" and style the table completely on your own.
<style>
table.pocketquery-table tr.high { background: yellow; }
table.pocketquery-table tr.low { background: lightblue; }
</style>
<table class="aui confluenceTable pocketquery-table">
<thead>
<tr>
#foreach ($column in $columns)
<th>$!column</th>
#end
</tr>
</thead>
<tbody>
#foreach ($row in $result)
<tr class="#if($row.Population < 60000000)low#elseif($row.Population > 80000000)high#end">
#foreach ($column in $row)
<td>$!column</td>
#end
</tr>
#end
</tbody>
</table>