The HideElements User Interface
The HideElements UI will appear on four different levels in your Confluence instance:
The global Confluence administration
The space administration
The macro browser for the HideElements macro in a page
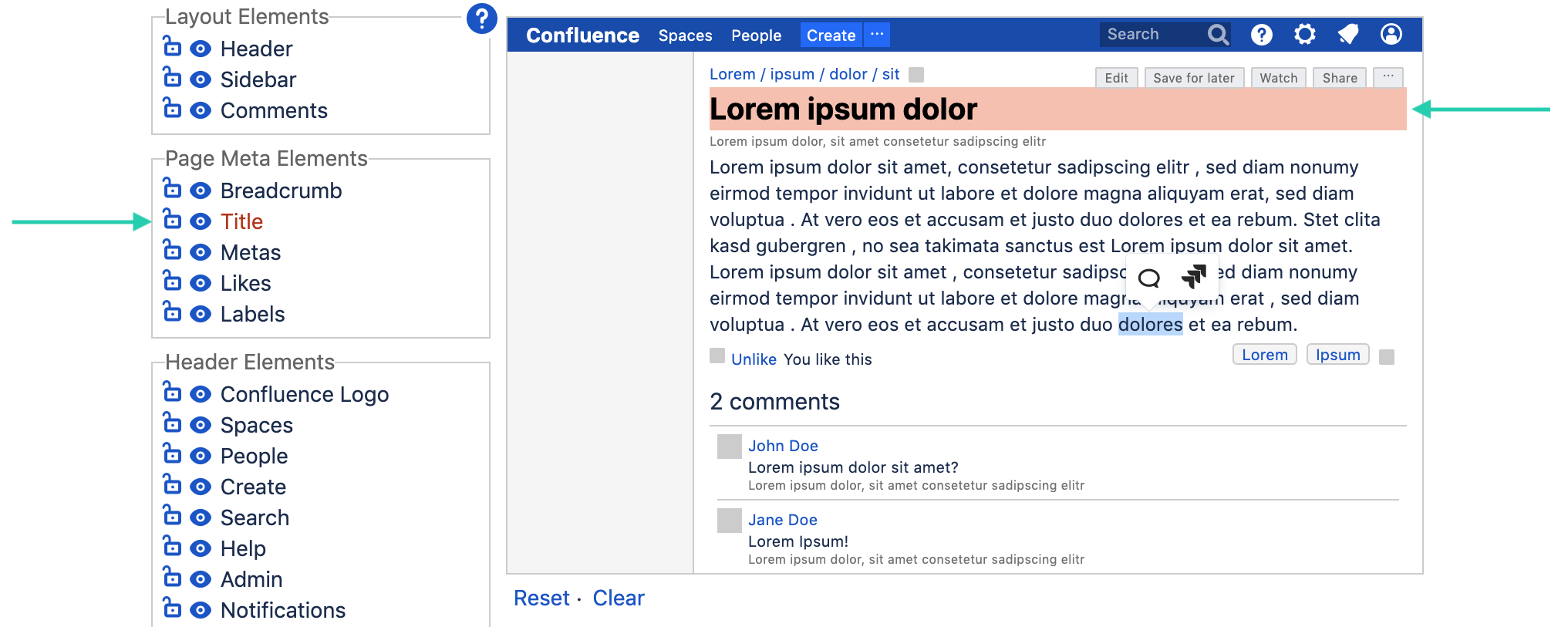
The UI is essentially the same on all levels and looks like this:

Left: Elements
The left-hand side of this view lists all elements that can be hidden out-of-the-box with HideElements, as well as the CSS Selector option for elements that are not in this list. These elements are grouped by their semantical location.
Each element has an associated "Eye" and "Lock" icon.
Eye and its color defines the visibility status of the element within the current scope (i.e. global, space, page).
Lock and its color defines whether the visibility status can be changed in the levels below (i.e. space and page in the case of the global level, and only page in the case of the space level).
As noted above, an inheritance mechanism Global > Space > Page takes place for the visibility status of each element. This inheritance can be further controlled by the lock icon.
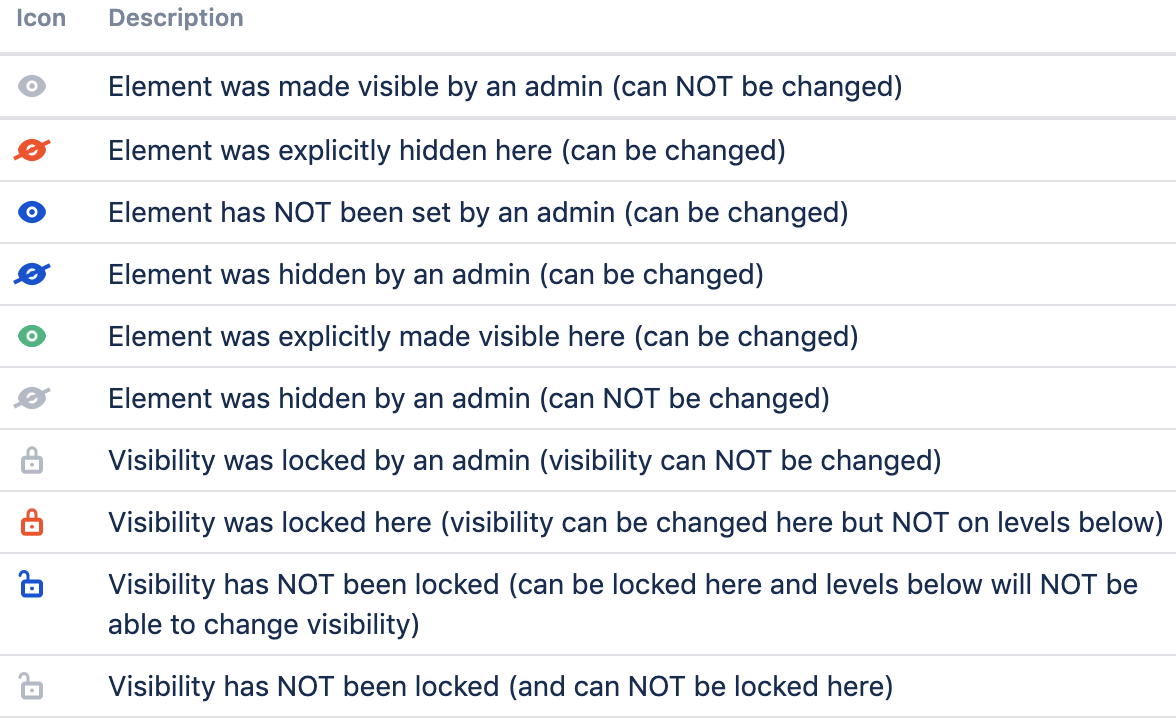
The following table depicts the meaning of each icon respectively:

Right: Preview Screen
The preview screen shows a wireframe of a Confluence page with the settings applied. Note that you can also change the visibility state of an element by clicking on it in the preview. Hovering over elements in the left-hand list will highlight the element in the preview and vice versa:

For further information, please also read our Welcome HideElements for Confluence 3.0 blog post and don't hesitate to raise a ticket if you need help!