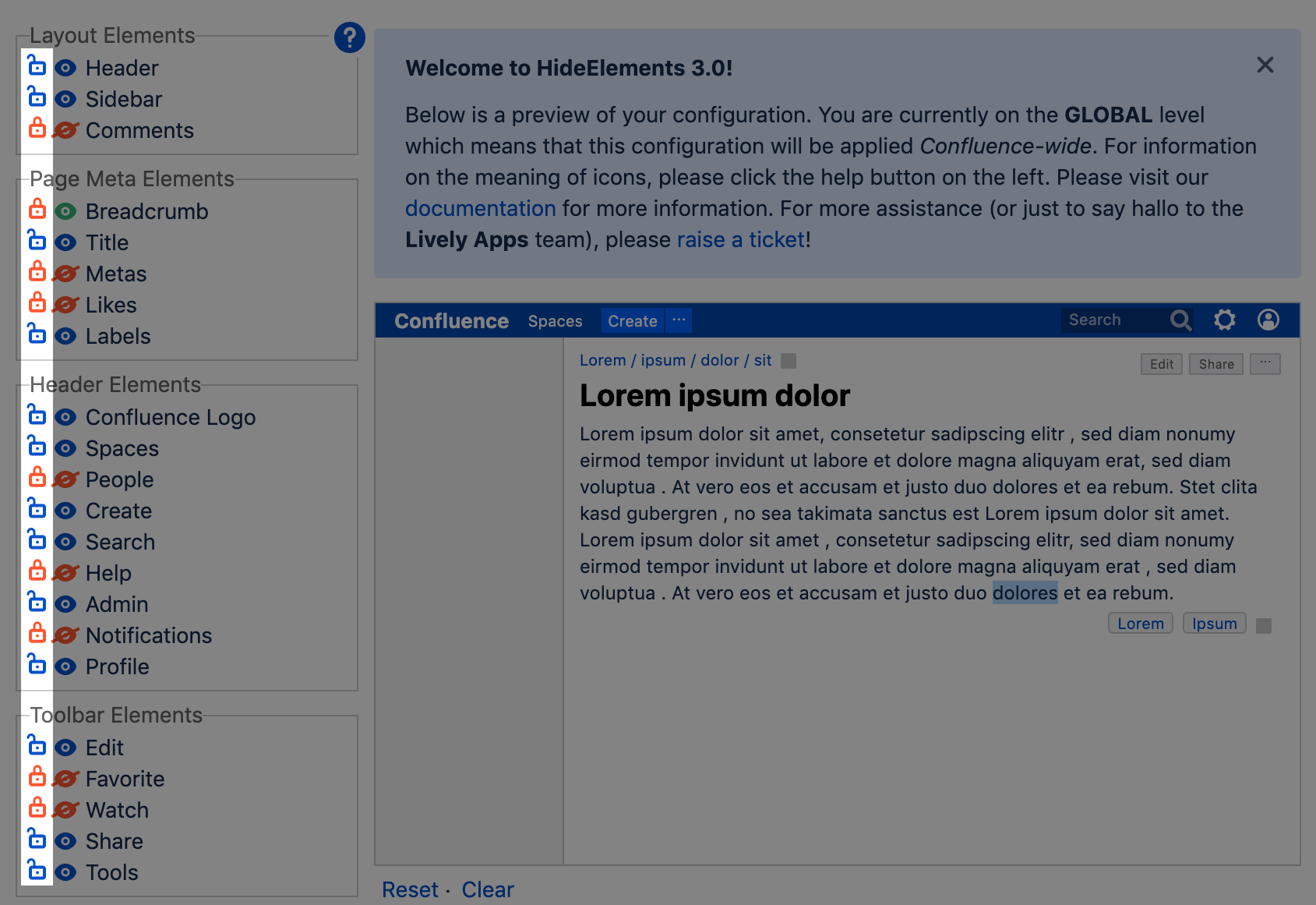
Why are there locks next to the eyes and why would I want to lock a setting?

Using the lock, you can decide whether lower levels (Global > Space > Page) can override the settings of your current level.
For this you’ll first need to understand that HideElements inherits settings between levels.
Using the locking mechanism, you are able to implement scenarios such as:
Globally, I don’t want users to be able to hide Page titles.
In a Space, I want to hide comments and I don’t want users to be able to “unhide” them on certain Pages, using the HideElements macro.
All of this can be implemented by locking settings in your current level and making elements explicitly visible by using the “green eye”.
HideElements assumes that you typically don’t want users to be able to override your settings. For this reason, you will have to explicitly open up the lock for a setting, after changing its value.
The aforementioned examples could be implemented the following way:
Globally, I don’t want users to be able to hide Page titles.
In the global HideElements settings, set the “green eye” for Page titles.
Make sure that setting is locked.
In a Space, I want to hide comments and I don’t want users to be able to “unhide” them on certain Pages.
In the Space settings, hide comments.
Make sure that setting is locked.
The lock can not be set in the HideElements macro, since there is no lower level that could override macro settings.
Also, be aware that the lock only prevents users from hiding elements via the HideElements settings!
Tech-savvy users could still hide elements by injecting their own stylesheets into pages, which HideElements can not prevent.