Why does HideElements inherit settings between levels and what does the "green eye" do?

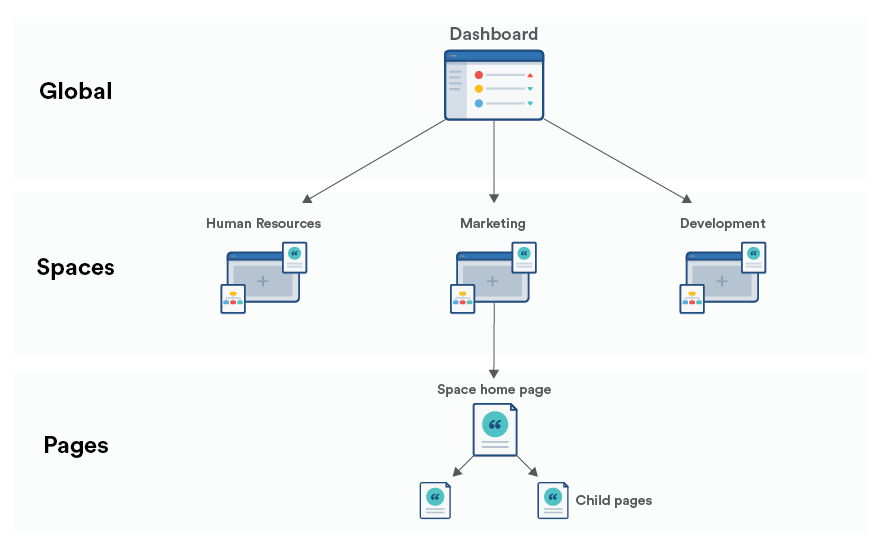
By being able to inherit and override settings between levels (Global > Space > Page), you are able to implement scenarios such as:
Hide likes in all Spaces, except one.
Hide comments in the whole Space, except on certain Blog Posts.
Hide labels in all Spaces, except one. In the one Space where labels are visible, hide them only on certain Pages.
All of this can be implemented by “unhiding” elements that have been hidden in the level above. This is exactly what the “green eye” does.
The aforementioned examples could be implemented the following ways:
Hide likes in all Spaces, except one.
Hide likes globally and open the lock on that setting.
“Unhide” likes with the “green eye” in one space.
Hide comments in the whole Space, except on certain Blog Posts.
Hide likes in your space and open the lock on that setting.
Insert the Macro into Blog Posts where you want to see likes and “unhide” them using the “green eye”.
Hide labels in all Spaces, except one. In the one Space where labels are visible, hide them only on certain Pages.
Hide labels globally and open the lock on that setting.
“Unhide” labels with the “green eye” in one space and open the lock on that setting.
In that Space, on Pages where you want to hide labels again, do so using the HideElements macro.
You can also lock settings to stop lower levels from overwriting them!
For more information about that, see this FAQ article.