Custom CSS To Highlight Particularly High/Low Values
Now let’s extend the default template. Create a new template in the administration, let’s call it HighlightThePeaks. We want to start with the default template, so click Add default template to insert the code, then save it.
.png?inst-v=12d607b4-c088-4834-af17-267c19cea125)
Next, go to your Population query and associate it with our new template:
.png?inst-v=12d607b4-c088-4834-af17-267c19cea125)
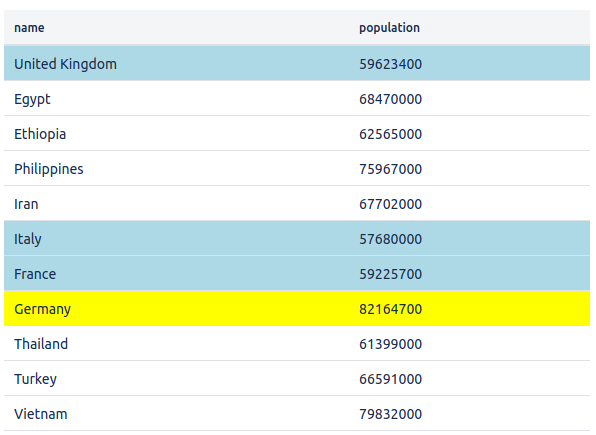
If you refresh your macro, the result will still be the same because we only added the default template code by hand. But of course we wanted to enhance it. We specified a population range for our query like [55.000.000,85.000.000] (which includes countries like Germany, UK, France, etc.). In our new template, we’ll mark the peaks by setting two classes on the peak rows and add some styles depending on the value of $row.Population. The peaks are either “low” (lower than 60m) and “high” (higher than 80m). To visualize this, we set two background colors on the table rows with the respective classes.
Our new template looks like this. (Note that for the CSS styles we included the table's class "pocketquery-table". We need this to override the default aui table style - alternatively you could remove the class "aui" and style the table completely on your own.)
<style>
table.pocketquery-table tr.high { background: yellow; }
table.pocketquery-table tr.low { background: lightblue; }
</style>
<table class="aui confluenceTable pocketquery-table">
<thead>
<tr>
#foreach ($column in $columns)
<th>$!column</th>
#end
</tr>
</thead>
<tbody>
#foreach ($row in $result)
<tr class="#if($row.Population < 60000000)low#elseif($row.Population > 80000000)high#end">
#foreach ($column in $row)
<td>$!column</td>
#end
</tr>
#end
</tbody>
</table> And the result will be this. The “high” rows now have a yellow background, the “low” ones are light blue.

Continue with "Continuous Text And Lists"