Templates
A template defines how the results from the datasource are displayed. There is a separate article with various examples on templating in PocketQuery: Templating Tutorial. In the following, you will find the more technical documentation that lists all available objects and functions provided by PocketQuery.
Properties
Each template entity consists of the following properties:
Name: The name identifying the template.
Content: Velocity/HTML code for the template. It can contain arbitrary Velocity, HTML, CSS or JavaScript code (within
<script>tags) to arrange the data of your result. Note: It might be helpful to start with the default template and then adjust it to your needs step by step. Click the text link on the top right above the content field to get its code inserted.
Available Velocity Objects
Velocity enables you to use a number of variables and call methods on specific objects. You can find all variables and objects that are available when writing PocketQuery templates here: Velocity API Available In Templates.
Google Charts
The Google Charts library is embedded in PocketQuery and PocketQuery exposes a simple JavaScript API on the global PocketQuery object. This makes drawing Google Charts in templates very simple. A PocketQuery template rendering the query result table with Google Charts is as easy as <script>PocketQuery.chart()</script>. See the documents Javascript API Provided By PocketQuery and Templating JS API for more information.
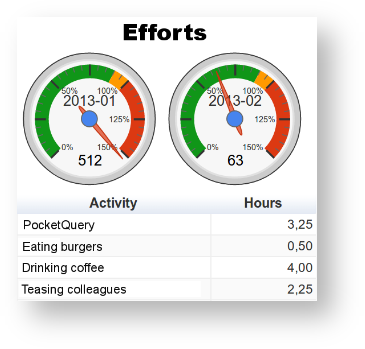
Gauge chart example

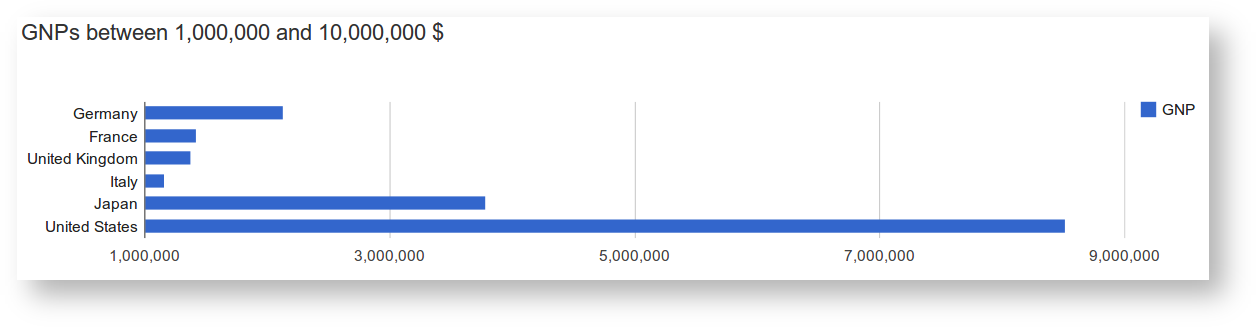
Bar chart example

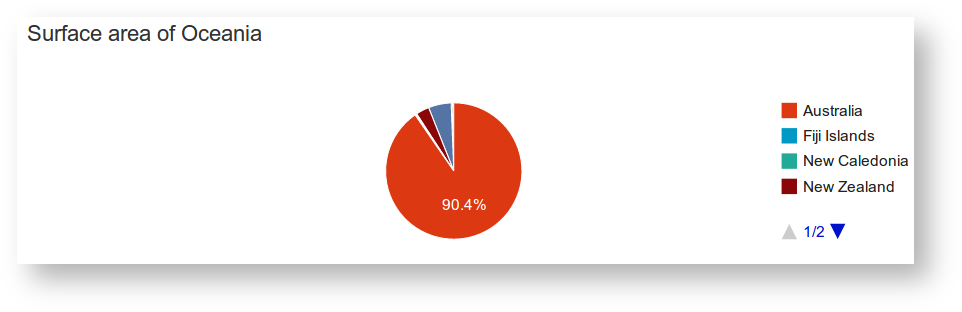
Pie chart example

Default And Example Templates
PocketQuery uses some default code snippets for templates, which you can find in our example section: Template Examples and Tutorials. For further information and examples on templating in PocketQuery, refer to our article Templating Tutorial. For further information on the Velocity templating language, refer to the official website.
Template Configuration Parameters
PocketQuery provides some additional parameters for the template configuration, that are defined within the template content itself. They can be set using (exactly) the syntax “## @param key:value“.

The following parameters are available:
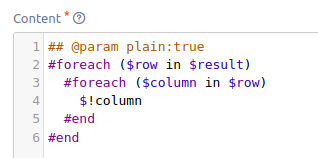
## @param plain:trueBy default, PocketQuery renders content in an element <div class="pocketquery-view-container"> to separate its content from the page. Setting this parameter to true makes your template render as plain text, i.e. there won’t be any HTML structure around your result rendered by PocketQuery. This can be useful if you want to use the output in another macro (meaning PocketQuery is nested in another macro or in a Confluence table).
## @param emptymsg:The query returned no result!Specify what information message PocketQuery should print if the query returned no results.
If you want to disable the empty message altogether you can pass the keyword disabled as argument to this parameter, i.e.
## @param emptymsg:disabledIn this case, no empty message will be shown and you can create your own logic for the case where a result is empty, e.g.
## @param emptymsg:disabled
#if ($result.isEmpty())
<p>There was absolutely nothing found...</p>
#else
## This will just render the default template but you can
## also create your own template here.
$PocketQuery.template("default")
#end