Filtering the Result of Your Query With a Converter
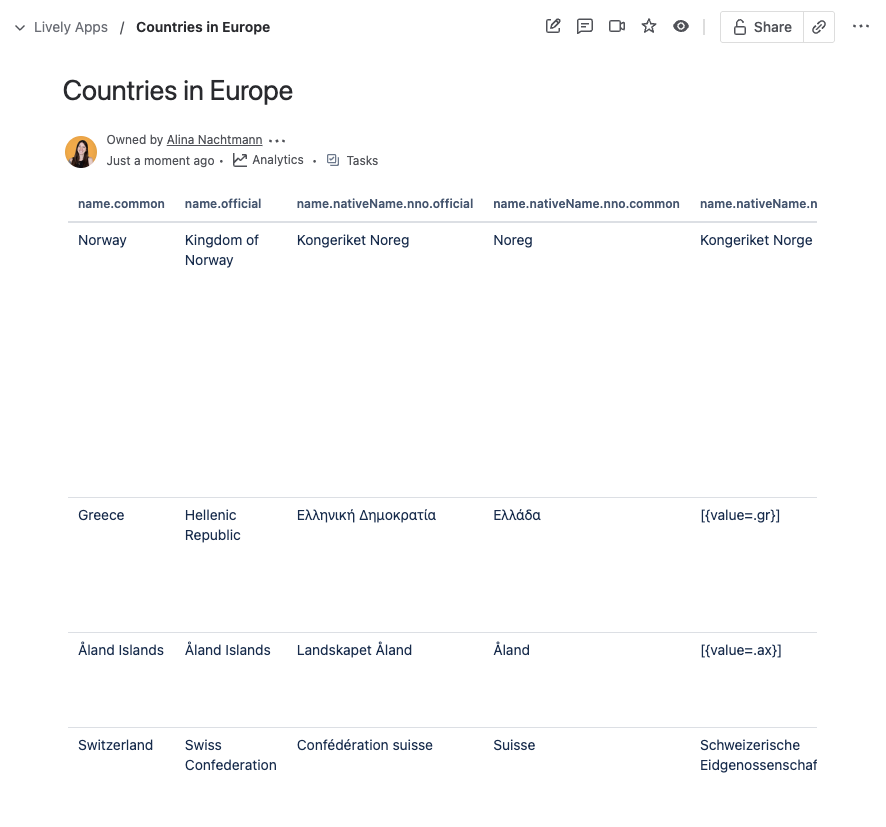
When we executed our first REST Query, the result looked like this:

This is because the JSON that we get from our Datasource contains a lot of values and even some lists or nested objects:
[
{
"name": {
"common": "Portugal",
"official": "Portuguese Republic",
"nativeName": {
"por": {
"official": "República português",
"common": "Portugal"
}
}
},
"tld": [
".pt"
],
"cca2": "PT",
"ccn3": "620",
"cca3": "PRT",
"cioc": "POR",
// ... more data
},
// ... more data
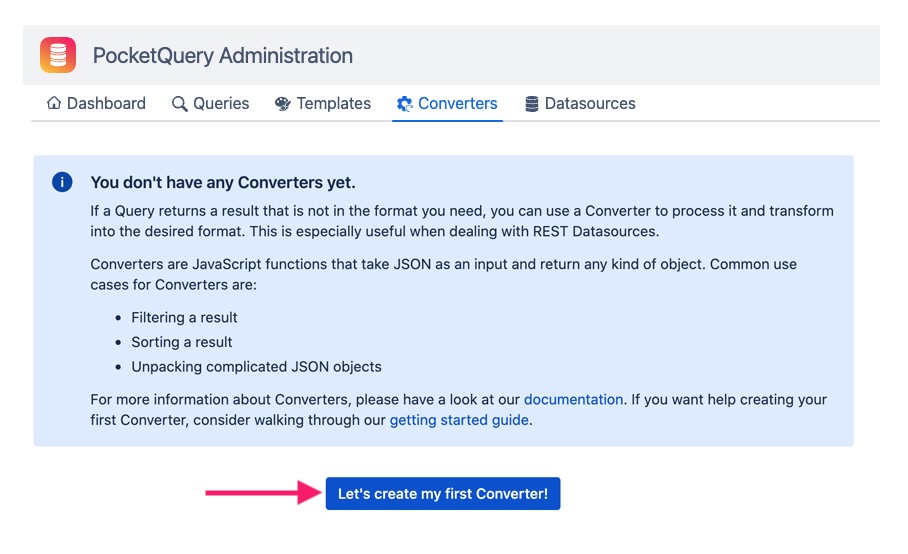
]Now, most of this data we actually don’t want to display in our table. There’s only a few fields out of these that we want. But how do we do this? Well, this is exactly what Converters are for. So, let’s go ahead and create one:

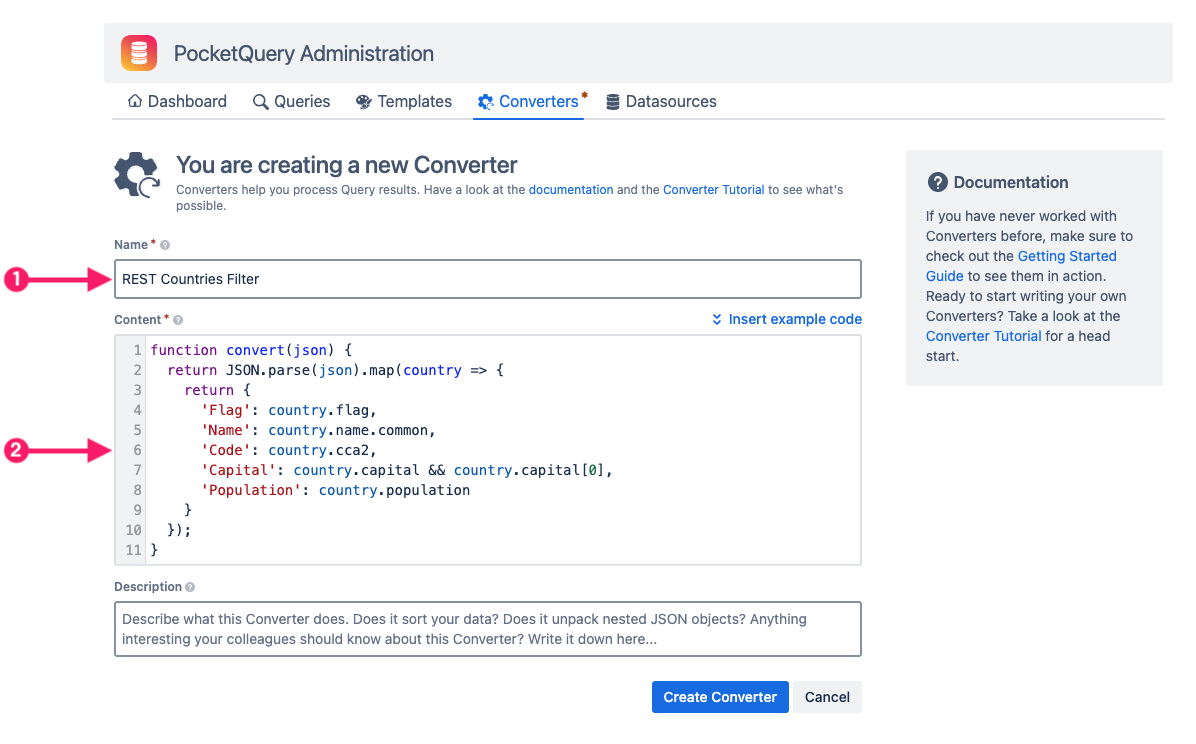
Converters are JavaScript functions that take in the raw result from your Datasource, operate on it, and return something else. The return value could for example be a sorted version of the data or a filtered version, just like in our case. Fill in the fields with these values:

# | Field | Value |
|---|---|---|
1 | Name |
|
2 | Content |
JS
|
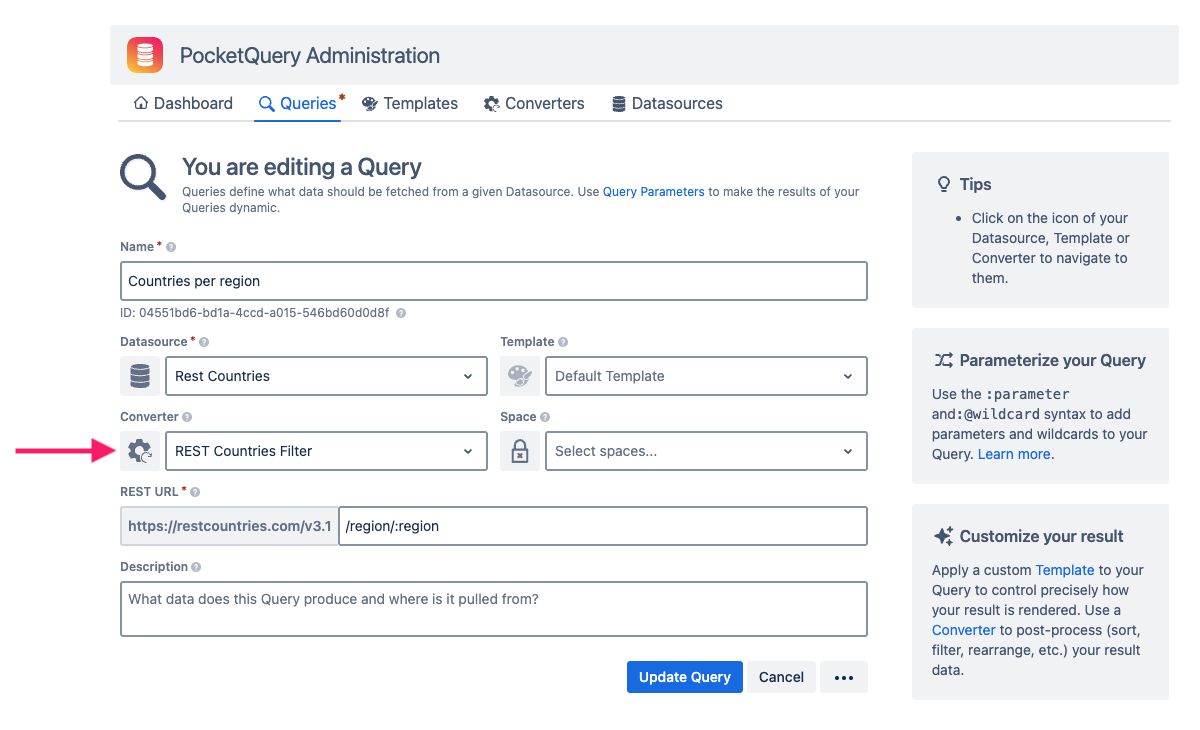
To make our Query use our newly created Converter, we have to go to the Queries tab and edit our “Countries per region“ Query. In the Query form, click on the Converter select box and choose our “REST Countries Filter” Converter:

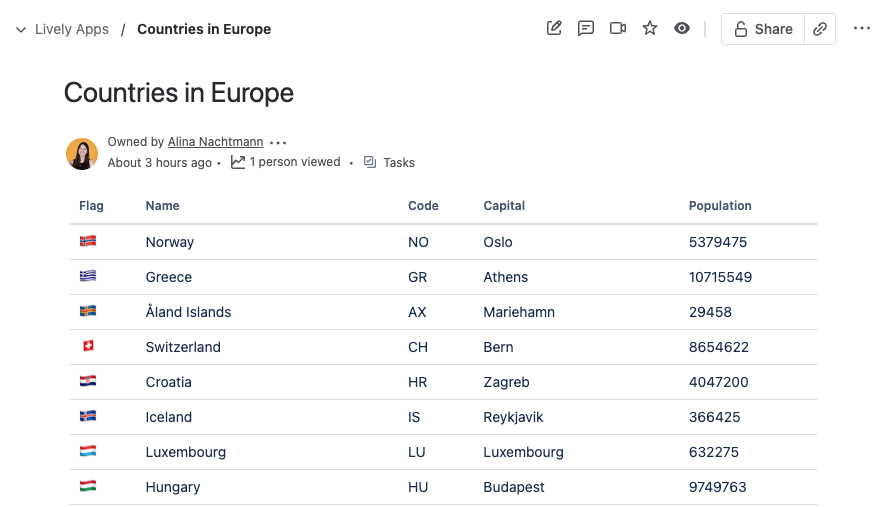
After you have updated your Query, go back to your Confluence page and reload your page, to see what’s changed. Your table should now look like this:

Ah, much better! Our table now displays exactly the columns we want. But how about if we want to change something about the layout and style in which the data is being displayed? If you’ve read “The PocketQuery Entities“ you probably know what comes next.
Continue with “Customizing the Appearance of Your Query With a Template“